EnumType Field ¶
A multi-purpose field used to allow the user to "choose" one or more options defined in a PHP enumeration. It extends the ChoiceType field and defines the same options.
| Rendered as | can be various tags (see below) |
| Default invalid message | The selected choice is invalid. |
| Legacy invalid message | The value {{ value }} is not valid. |
| Parent type | ChoiceType |
| Class | EnumType |
Tip
The full list of options defined and inherited by this form type is available running this command in your app:
1 2 |
# replace 'FooType' by the class name of your form type
$ php bin/console debug:form FooType
|
Example Usage ¶
Before using this field, you'll need to have some PHP enumeration (or "enum" for short) defined somewhere in your application. This enum has to be of type "backed enum", where each keyword defines a scalar value such as a string:
1 2 3 4 5 6 7 8 9 |
// src/Config/TextAlign.php
namespace App\Config;
enum TextAlign: string
{
case Left = 'Left aligned';
case Center = 'Center aligned';
case Right = 'Right aligned';
}
|
Instead of using the values of the enumeration in a choices option, the
EnumType only requires to define the class option pointing to the enum:
1 2 3 4 5 |
use App\Config\TextAlign;
use Symfony\Component\Form\Extension\Core\Type\EnumType;
// ...
$builder->add('alignment', EnumType::class, ['class' => TextAlign::class]);
|
This will display a <select> tag with the three possible values defined in
the TextAlign enum. Use the expanded and multiple options to display
these values as <input type="checkbox"> or <input type="radio">.
The label displayed in the <option> elements of the <select> is the enum
name. PHP defines some strict rules for these names (e.g. they can't contain
dots or spaces). If you need more flexibility for these labels, use the
choice_label option and define a function that returns the custom label:
1 2 3 4 5 6 7 8 |
->add('textAlign', EnumType::class, [
'class' => TextAlign::class,
'choice_label' => fn ($choice) => match ($choice) {
TextAlign::Left => 'text_align.left.label',
TextAlign::Center => 'text_align.center.label',
TextAlign::Right => 'text_align.right.label',
},
]);
|
Field Options ¶
class ¶
type: string default: (it has no default)
The fully-qualified class name (FQCN) of the PHP enum used to get the values displayed by this form field.
Inherited Options ¶
These options inherit from the ChoiceType:
error_bubbling
¶
type: boolean default: false unless the form is compound
If true, any errors for this field will be passed to the parent field
or form. For example, if set to true on a normal field, any errors for
that field will be attached to the main form, not to the specific field.
error_mapping
¶
type: array default: []
This option allows you to modify the target of a validation error.
Imagine you have a custom method named matchingCityAndZipCode() that validates
whether the city and zip code match. Unfortunately, there is no matchingCityAndZipCode
field in your form, so all that Symfony can do is display the error on top
of the form.
With customized error mapping, you can do better: map the error to the city field so that it displays above it:
1 2 3 4 5 6 7 8 |
public function configureOptions(OptionsResolver $resolver)
{
$resolver->setDefaults([
'error_mapping' => [
'matchingCityAndZipCode' => 'city',
],
]);
}
|
Here are the rules for the left and the right side of the mapping:
- The left side contains property paths;左側にはプロパティ パスが含まれています。
- If the violation is generated on a property or method of a class, its
path is the
propertyName;違反がクラスのプロパティまたはメソッドで生成された場合、そのパスは propertyName です。 - If the violation is generated on an entry of an
arrayorArrayAccessobject, the property path is[indexName];違反が配列または ArrayAccess オブジェクトのエントリで生成された場合、プロパティ パスは [indexName] です。 - You can construct nested property paths by concatenating them, separating
properties by dots. For example:
addresses[work].matchingCityAndZipCode;プロパティをドットで区切って連結することにより、ネストされたプロパティ パスを作成できます。例: address[work].matchingCityAndZipCode; - The right side contains the names of fields in the form.右側には、フォーム内のフィールドの名前が含まれています。
By default, errors for any property that is not mapped will bubble up to the
parent form. You can use the dot (.) on the left side to map errors of all
unmapped properties to a particular field. For instance, to map all these
errors to the city field, use:
1 2 3 4 5 |
$resolver->setDefaults([
'error_mapping' => [
'.' => 'city',
],
]);
|
expanded
¶
type: boolean default: false
If set to true, radio buttons or checkboxes will be rendered (depending
on the multiple value). If false, a select element will be rendered.
multiple
¶
type: boolean default: false
If true, the user will be able to select multiple options (as opposed
to choosing just one option). Depending on the value of the expanded
option, this will render either a select tag or checkboxes if true and
a select tag or radio buttons if false. The returned value will be an array.
placeholder
¶
type: string or boolean
This option determines whether or not a special "empty" option (e.g. "Choose
an option") will appear at the top of a select widget. This option only
applies if the multiple option is set to false.
Add an empty value with "Choose an option" as the text:
「オプションを選択してください」という空の値をテキストとして追加します。1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, [ 'placeholder' => 'Choose an option', ]);Guarantee that no "empty" value option is displayed:
「空の」値オプションが表示されないことを保証します。1 2 3 4 5 6
use Symfony\Component\Form\Extension\Core\Type\ChoiceType; // ... $builder->add('states', ChoiceType::class, [ 'placeholder' => false, ]);
If you leave the placeholder option unset, then a blank (with no text)
option will automatically be added if and only if the required option
is false:
1 2 3 4 5 6 7 |
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
// a blank (with no text) option will be added
$builder->add('states', ChoiceType::class, [
'required' => false,
]);
|
preferred_choices
¶
type: array, callable, string or PropertyPath default: []
This option allows you to display certain choices at the top of your list with a visual separator between them and the complete list of options. If you have a form of languages, you can list the most popular on top, like Bork and Pirate:
1 2 3 4 5 6 7 8 9 10 11 12 |
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('language', ChoiceType::class, [
'choices' => [
'English' => 'en',
'Spanish' => 'es',
'Bork' => 'muppets',
'Pirate' => 'arr',
],
'preferred_choices' => ['muppets', 'arr'],
]);
|
This options can also be a callback function to give you more flexibility. This might be especially useful if your values are objects:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
use Symfony\Component\Form\Extension\Core\Type\ChoiceType;
// ...
$builder->add('publishAt', ChoiceType::class, [
'choices' => [
'now' => new \DateTime('now'),
'tomorrow' => new \DateTime('+1 day'),
'1 week' => new \DateTime('+1 week'),
'1 month' => new \DateTime('+1 month'),
],
'preferred_choices' => function ($choice, $key, $value) {
// prefer options within 3 days
return $choice <= new \DateTime('+3 days');
},
]);
|
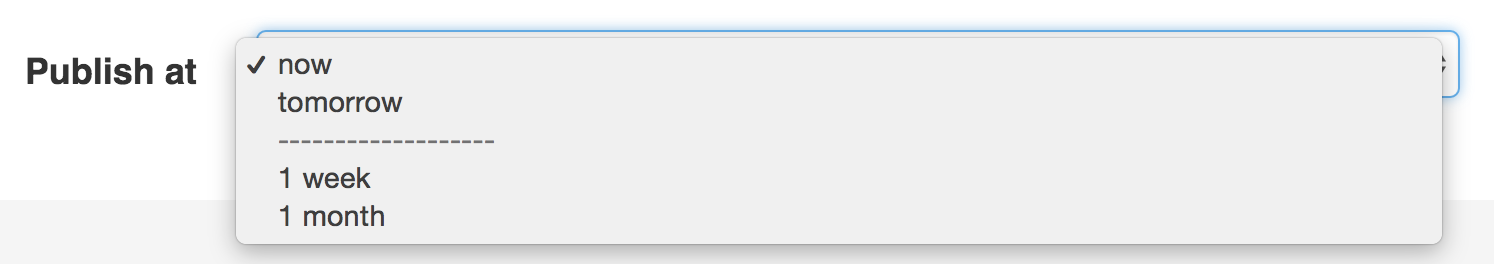
This will "prefer" the "now" and "tomorrow" choices only:

Finally, if your values are objects, you can also specify a property path string on the object that will return true or false.
The preferred choices are only meaningful when rendering a select element
(i.e. expanded false). The preferred choices and normal choices are separated
visually by a set of dotted lines (i.e. -------------------). This can be customized
when rendering the field:
-
Twig
小枝
-
PHP
PHP
1 |
{{ form_widget(form.publishAt, { 'separator': '=====' }) }}
|
Tip
When defining a custom type, you should use the ChoiceList class helper:
1 2 3 4 5 6 |
use Symfony\Component\Form\ChoiceList\ChoiceList;
// ...
$builder->add('choices', ChoiceType::class, [
'preferred_choices' => ChoiceList::preferred($this, 'taggedAsFavorite'),
]);
|
See the "choice_loader" option documentation.
trim
¶
type: boolean default: false
Trimming is disabled by default because the selected value or values must match the given choice values exactly (and they could contain whitespaces).
These options inherit from the FormType:
attr
¶
type: array default: []
If you want to add extra attributes to an HTML field representation
you can use the attr option. It's an associative array with HTML attributes
as keys. This can be useful when you need to set a custom class for some widget:
1 2 3 |
$builder->add('body', TextareaType::class, [
'attr' => ['class' => 'tinymce'],
]);
|
See also
Use the row_attr option if you want to add these attributes to
the form type row element.
data
¶
type: mixed default: Defaults to field of the underlying structure.
When you create a form, each field initially displays the value of the corresponding property of the form's domain data (e.g. if you bind an object to the form). If you want to override this initial value for the form or an individual field, you can set it in the data option:
1 2 3 4 5 6 |
use Symfony\Component\Form\Extension\Core\Type\HiddenType;
// ...
$builder->add('token', HiddenType::class, [
'data' => 'abcdef',
]);
|
Caution
The data option always overrides the value taken from the domain data
(object) when rendering. This means the object value is also overridden when
the form edits an already persisted object, causing it to lose its
persisted value when the form is submitted.
disabled
¶
type: boolean default: false
If you don't want a user to modify the value of a field, you can set the disabled option to true. Any submitted value will be ignored.
empty_data
¶
type: mixed
This option determines what value the field will return when the submitted value is empty (or missing). It does not set an initial value if none is provided when the form is rendered in a view.
This means it helps you handling form submission with blank fields. For
example, if you want the name field to be explicitly set to John Doe
when no value is selected, you can do it like this:
1 2 3 4 |
$builder->add('name', null, [
'required' => false,
'empty_data' => 'John Doe',
]);
|
This will still render an empty text box, but upon submission the John Doe
value will be set. Use the data or placeholder options to show this
initial value in the rendered form.
If a form is compound, you can set empty_data as an array, object or
closure. See the How to Configure empty Data for a Form Class article for more details about
these options.
Note
If you want to set the empty_data option for your entire form class,
see the How to Configure empty Data for a Form Class article.
Caution
Form data transformers will still be
applied to the empty_data value. This means that an empty string will
be cast to null. Use a custom data transformer if you explicitly want
to return the empty string.
help ¶
type: string or TranslatableInterface default: null
Allows you to define a help message for the form field, which by default is rendered below the field:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
use Symfony\Component\Translation\TranslatableMessage;
$builder
->add('zipCode', null, [
'help' => 'The ZIP/Postal code for your credit card\'s billing address.',
])
// ...
->add('status', null, [
'help' => new TranslatableMessage('order.status', ['%order_id%' => $order->getId()], 'store'),
])
;
|
6.2
The support for TranslatableInterface objects as help contents was
introduced in Symfony 6.2.
help_attr ¶
type: array default: []
Sets the HTML attributes for the element used to display the help message of the form field. Its value is an associative array with HTML attribute names as keys. These attributes can also be set in the template:
1 2 3 |
{{ form_help(form.name, 'Your name', {
'help_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}
|
help_html ¶
type: boolean default: false
By default, the contents of the help option are escaped before rendering
them in the template. Set this option to true to not escape them, which is
useful when the help contains HTML elements.
label
¶
type: string or TranslatableMessage default: The label is "guessed" from the field name
Sets the label that will be used when rendering the field. Setting to false
will suppress the label:
1 2 3 4 5 6 7 8 |
use Symfony\Component\Translation\TranslatableMessage;
$builder
->add('zipCode', null, [
'label' => 'The ZIP/Postal code',
// optionally, you can use TranslatableMessage objects as the label content
'label' => new TranslatableMessage('address.zipCode', ['%country%' => $country], 'address'),
])
|
The label can also be set in the template:
-
Twig
小枝
-
PHP
PHP
1 |
{{ form_label(form.name, 'Your name') }}
|
label_attr
¶
type: array default: []
Sets the HTML attributes for the <label> element, which will be used
when rendering the label for the field. It's an associative array with HTML
attribute as a key. This attributes can also be directly set inside the
template:
-
Twig
小枝
-
PHP
PHP
1 2 3 |
{{ form_label(form.name, 'Your name', {
'label_attr': {'class': 'CUSTOM_LABEL_CLASS'}
}) }}
|
label_format
¶
type: string default: null
Configures the string used as the label of the field, in case the label
option was not set. This is useful when using
keyword translation messages.
If you're using keyword translation messages as labels, you often end up having
multiple keyword messages for the same label (e.g. profile_address_street,
invoice_address_street). This is because the label is built for each "path"
to a field. To avoid duplicated keyword messages, you can configure the label
format to a static value, like:
1 2 3 4 5 6 7 8 |
// ...
$profileFormBuilder->add('address', AddressType::class, [
'label_format' => 'form.address.%name%',
]);
$invoiceFormBuilder->add('invoice', AddressType::class, [
'label_format' => 'form.address.%name%',
]);
|
This option is inherited by the child types. With the code above, the label of
the street field of both forms will use the form.address.street keyword
message.
Two variables are available in the label format:
%id%-
A unique identifier for the field, consisting of the complete path to the
field and the field name (e.g.
profile_address_street);フィールドへの完全なパスとフィールド名 (例: profile_address_street) で構成される、フィールドの一意の識別子。 %name%-
The field name (e.g.
street).フィールド名 (通りなど)。
The default value (null) results in a
"humanized" version of the field name.
Note
The label_format option is evaluated in the form theme. Make sure to
update your templates in case you
customized form theming.
mapped
¶
type: boolean default: true
If you wish the field to be ignored when reading or writing to the object,
you can set the mapped option to false.
required
¶
type: boolean default: true
If true, an HTML5 required attribute will be rendered. The corresponding
label will also render with a required class.
This is superficial and independent of validation. At best, if you let Symfony guess your field type, then the value of this option will be guessed from your validation information.
Note
The required option also affects how empty data for each field is handled. For more details, see the empty_data option.
row_attr ¶
type: array default: []
An associative array of the HTML attributes added to the element which is used to render the form type row:
1 2 3 |
$builder->add('body', TextareaType::class, [
'row_attr' => ['class' => 'text-editor', 'id' => '...'],
]);
|
See also
Use the attr option if you want to add these attributes to
the form type widget element.