React Native generator

Install
To use this generator you need Node.js.
このジェネレーターを使用するには、Node.js が必要です。
Create a React Native application using Expo CLI:
Expo CLI を使用して React Native アプリケーションを作成します。
npm install -g expo-cli
npm init expo-app my-app
When asked, choose to use the blank template, then move to the created directory:
求められたら、空のテンプレートを使用することを選択し、作成されたディレクトリに移動します。
cd my-app
Install the required dependencies:
必要な依存関係をインストールします。
npm install redux react-redux redux-thunk redux-form react-native-elements react-native-router-flux react-native-vector-icons prop-types whatwg-url buffer react-native-event-source react-native-gesture-handler react-native-reanimated react-native-screens
````
## Generating a Native App
In the app directory, generate the files for the resource you want:
```console
npm init @api-platform/client https://demo.api-platform.com . -- --generator react-native --resource book
Replace the URL with the entrypoint of your Hydra-enabled API.
You can also use an OpenAPI documentation with -f openapi3.
URL を Hydra 対応 API のエントリポイントに置き換えます。-f openapi3 で OpenAPI ドキュメントを使用することもできます。
Omit the resource flag to generate files for all resource types exposed by the API.
API によって公開されるすべてのリソース タイプのファイルを生成するには、リソース フラグを省略します。
Create a Router.js file to import all routes:
すべてのルートをインポートする Router.js ファイルを作成します。
// Router.js
import React from 'react';
import { Router, Stack } from 'react-native-router-flux';
// Replace "book" with the name of the resource type
import BookRoutes from './routes/book';
const RouterComponent = () => (
<Router>
<Stack key="root">
{BookRoutes}
</Stack>
</Router>
);
export default RouterComponent;
Here is an example of an App.js file:
App.js ファイルの例を次に示します。
// App.js
import React, { Component } from 'react';
import { Provider } from 'react-redux';
import thunk from 'redux-thunk';
import { createStore, applyMiddleware, combineReducers } from 'redux';
import { View } from 'react-native';
import {reducer as form} from 'redux-form';
// see https://github.com/facebook/react-native/issues/14796
import { Buffer } from 'buffer';
global.Buffer = Buffer;
// see https://github.com/facebook/react-native/issues/16434
import { URL, URLSearchParams } from 'whatwg-url';
global.URL = URL;
global.URLSearchParams = URLSearchParams;
// see https://github.com/facebook/react-native/issues/12890
import RNEventSource from 'react-native-event-source';
global.EventSource = RNEventSource;
// Replace "book" with the name of resource type
import book from './reducers/book';
import Router from './Router';
export default class App extends Component {
render() {
const store = createStore(combineReducers({
book,
form
}), {}, applyMiddleware(thunk));
return (
<Provider store={store}>
<View style={{flex: 1}}>
<Router/>
</View>
</Provider>
);
}
}
The code is ready to be executed!
コードを実行する準備ができました!
expo start
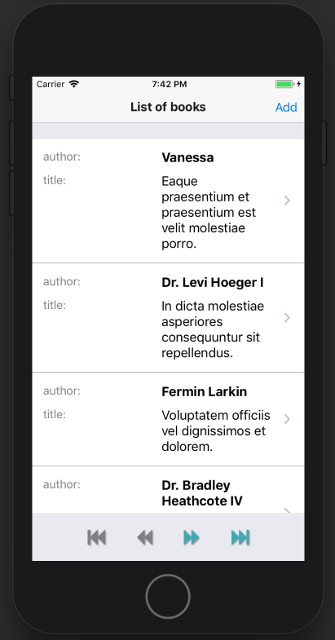
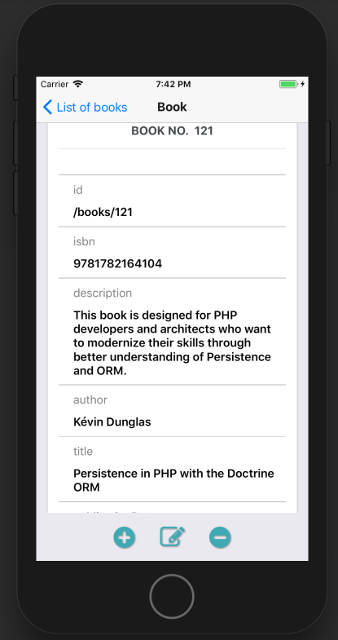
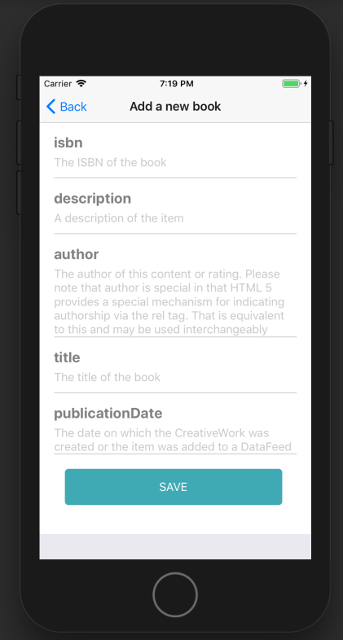
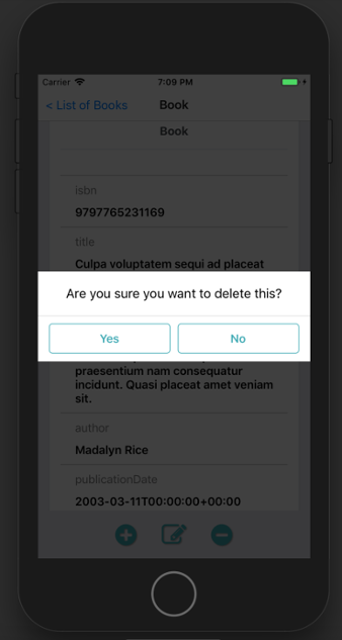
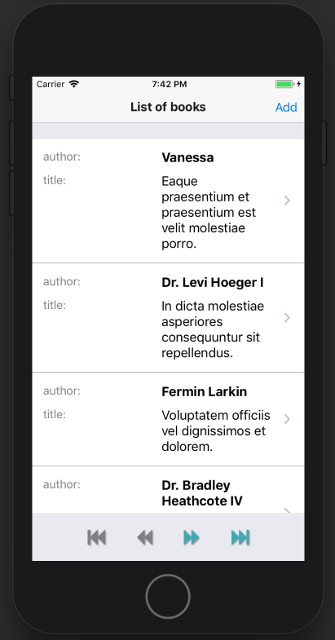
Screenshots in iOS Simulator